앞서 살펴 본 가시 속성을 활용해서,
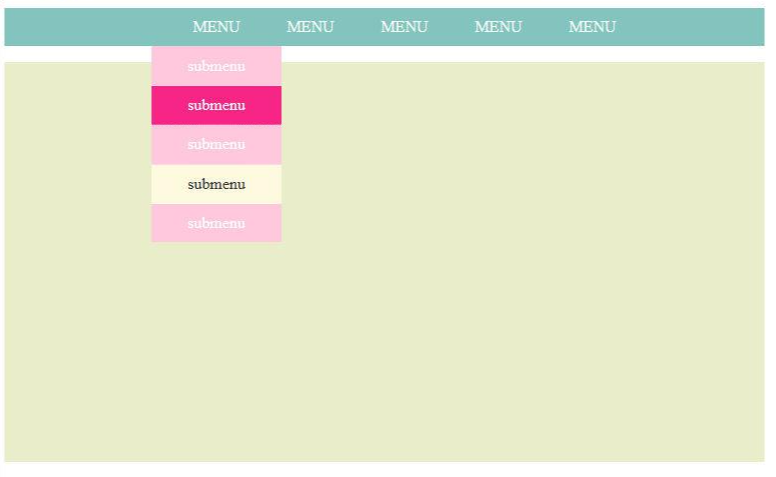
메인메뉴에 마우스를 올리면, 서브메뉴가 나오고
메인메뉴와 서브메뉴에서 마우스를 떠나면, 서브메뉴가 사라지도록 함
주요 개념 :
공간의 크기속성 height:0 --> height:auto
가시 속성 : opacity:0 과 overflow:hidden --> opacity :1,

※ 주의할 점 :
.sub_menu에 가시속성 중 opacity를 0으로 적용했다가, #main_menu>li에 hover하면, opacity:1로 나타나게 함.
여기에 height:0으로 적용해서, 아예 공간의 크기도 없애 버리는데,
.sub_menu의 하위요소인 li가 블록속성 공간을 차지 하므로,
.sub_menu에 height:0을 주더라도, 자식인 li는 공간이 남아 있게 됨.
따라서, height:0인 .sub_menui요소의 넘치는 부분도 안보이도록 overflow:hidden을 지정해줘야 함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>가상속성을 활용한 서브메뉴</title>
<style>
*{box-sizing:border-box;}
ul{list-style: none;}
a{color: #fff;text-decoration: none;}
#main_menu{
width:760px;
background: #83c5be;
text-align: center;
}
#main_menu>li{
display: inline-block;
padding:10px 0;
width:90px;
position: relative;
}
#main_menu>li:hover .sub_menu{
opacity: 1;
height:auto;
}
.sub_menu{
position: absolute;
left: -30px;
padding:0;
margin:10px;
opacity:0;
height: 0;
overflow:hidden;
transition:all 1s;
}
.sub_menu li{
width:130px;
padding:10px 0;
background: #ffc8dd;
border-bottom: 1px dotted #fff;
}
.sub_menu li:last-child{
border-bottom: none;
}
.sub_menu li:nth-child(2n){
background:#f72585;
}
.sub_menu li:hover{
background: #fefae0;
}
.sub_menu li:hover a{
color:#333;
}
article{
width:760px;
height:400px;
background: #e9edc9;
}
</style>
</head>
<body>
<nav>
<ul id="main_menu">
<li><a href="#">MENU</a>
<ul class="sub_menu">
<li><a href="#">submenu</a></li>
<li><a href="#">submenu</a></li>
<li><a href="#">submenu</a></li>
<li><a href="#">submenu</a></li>
<li><a href="#">submenu</a></li>
</ul>
</li>
<li><a href="#">MENU</a></li>
<li><a href="#">MENU</a>
<ul class="sub_menu">
<li><a href="#">submenu</a></li>
<li><a href="#">submenu</a></li>
<li><a href="#">submenu</a></li>
<li><a href="#">submenu</a></li>
<li><a href="#">submenu</a></li>
</ul>
</li>
<li><a href="#">MENU</a></li>
<li><a href="#">MENU</a></li>
</ul>
</nav>
<article></article>
</body>
</html>
'UIUX Web Standard > COA Lab's CSS' 카테고리의 다른 글
| :focus selector - 1 (0) | 2021.02.01 |
|---|---|
| multi-column (0) | 2021.02.01 |
| 가시속성 (0) | 2021.01.29 |
| transform, transition 속성 (0) | 2021.01.29 |
| ankor link 2 - 외부 문서 내 특정위치로 이동 (0) | 2021.01.29 |




