float 은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져나와 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정합니다.
float 은 left, right, none, static 등으로 속성값을 부여할 수 있다.
float:left는 원래 좌측으로 보내라는 의미로 흔히 받아들이고 있다.
그렇다고 해서, float을 위치를 지정하는데 사용한다고 무조건 해석하면 무리가 있을때가 있다.
float:left는 이미지와 같은 요소의 옆에 글씨를 작성했을 때,
아래 그림처럼 글씨가 이미지의 하단에서부터 시작하게 되는데, 이를 이미지와 같은 높이에서부터 시작하도록 하기 위해 사용하는 속성이라고 할 수 있다.
아래 첫번째 그림처럼 이미지 옆에 글씨를 쓰면, 이미지의 우측 하단 공백서부터 글자가 채워진다.

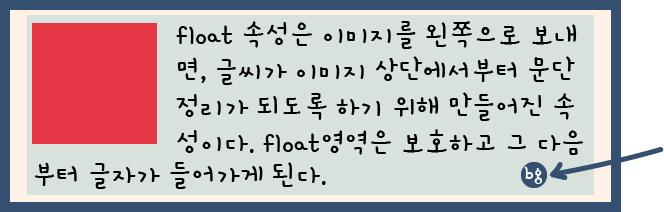
아래는 이미지에 float:left를 주어 글씨가 이미지의 상단에서부터 쓰여지도록 하는 것이다.

float:left 가 적용되면, 이미지가 좌측의 공간을 차지 하게 되는데,
그렇다고 해도, 우측으로 오는 텍스트의 공간은 아래 그림의 배경색이 채워진 것 처럼 이미지 하단에 채워지고 있는걸 볼 수 있다.
즉, 빨간색 상자는 (이게 이미지든, 블록 박스든) float(부유하다, 둥둥 떠있다.)의 개념, 즉 부유하고 있는 것이고,
다만 float의 특징으로, 요소의 옆에 글자가 채워지게 되는 것이지만, 배경색이 보이는 것처럼 공간에 겹침은 있는 것이다. 이점이 유의할 사항~! 이게 Bloack formatting Context이다. 이 부분은 해당 글을 참고하시오.

텍스트를 가지고 있는 블록의 경우 마찬가지로 빨간 상자들은 float 속성을 주고, 가운데 문단이 들어간 요소는 float 없이 배경색만 줬을 때, 아래그림처럼, 배경색이 전체에 들어가는 걸 확인해 볼 수 있다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrap{width:500px;border: 10px solid #003049;padding:10px;}
.box1, .box2{width:100px;height:100px;background: #d62828;color:#fff;margin:10px;}
.box1{float: left;}
.box2{float: right;}
.para{background: #cbc0d3;}
</style>
</head>
<body>
<div id="wrap">
<div class="box1">box1</div>
<div class="box2">box1</div>
<div class="para">
float:left 가 적용되면, 이미지가 좌측의 공간을 차지 하게 되는데,
그렇다고 해도, 우측으로 오는 텍스트의 공간은 아래 그림의 배경색이 채워진 것 처럼 이미지 하단에 채워지고 있는걸 볼 수 있다.
즉, 빨간색 상자는 (이게 이미지든, 블록 박스든) float(부유하다, 둥둥 떠있다.)의 개념, 즉 부유하고 있는 것이고,
다만 float의 특징으로, 요소의 옆에 글자가 채워지게 되는 것이지만, 배경색이 보이는 것처럼 공간에 겹침은 있는 것이다. 이점이 유의할 사항~!
</div>
</div>
</body>
</html>
'UIUX Web Standard > COA Lab's CSS' 카테고리의 다른 글
| Flexbox Layout (0) | 2021.02.16 |
|---|---|
| css 공간의 이해 3 - margin collapsing (0) | 2021.02.09 |
| css 공간의 이해 2 - - margin collapsing (0) | 2021.02.09 |
| css 공간의 이해 1 - BFC (0) | 2021.02.08 |
| coding tip - 2. about margin & overflow(BFC) (0) | 2021.02.04 |




