지도API서비스를 이용할 수 있는 곳은 구글, 네이버, 카카오가 있다.
각 회사마다 사용정책이 다르니, 확인이 필수이다.
카카오 지도 API를 연결하여 사용하기 위해서는
1. apikey를 발급받아야 한다.
이를 위해 '카카오개발자' 홈페이지에 접속하여, 카카오 로그인을 한다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
2. 로그인 한 다음 [내 애플리케이션] 메뉴에 들어가 [애플리케이션 추가하기] 버튼을 누르고, 정보를 입력하면, 각 플랫폼 별로 다른 app key를 확인 할 수 있다.


3. 웹용문서에 서비스할 예정이므로, 이 중에서 Javascript 키를 복사 해서 메모장에 붙여둔다.
4. 다시 메인페이지로 돌아와서, 우측 상단의 메뉴를 클릭하여 [Maps API]를 선택하고, 개발할 플랫폼을 선택하는데 여기서는 웹용을 중심으로 시연하려고 한다. 따라서, [web]을 클릭한다.


5. 좌측의 위자드 메뉴를 클릭하면 우측에 코드샘플이 나오는데,
위자드에서도, 지도옵션의 [마우스드래그, 마우스 휠로 확대/축소허용]을 선택하고, 하단의 [마커]탭의 [인포윈도우 추가]를 클릭하여 선택해 두면,
우측의 코드샘플 내용에 각 객체가 추가 되어 나온다.
이 코드를 전부 복사해서 문서편집기로 가져가서 붙여 넣는다.

6. html문서에 와서, 메모장에 붙여둔 app key를 붙여넣고, appkey를 붙여넣고, 주소 앞에 https:를 작성한다음 저장한다.

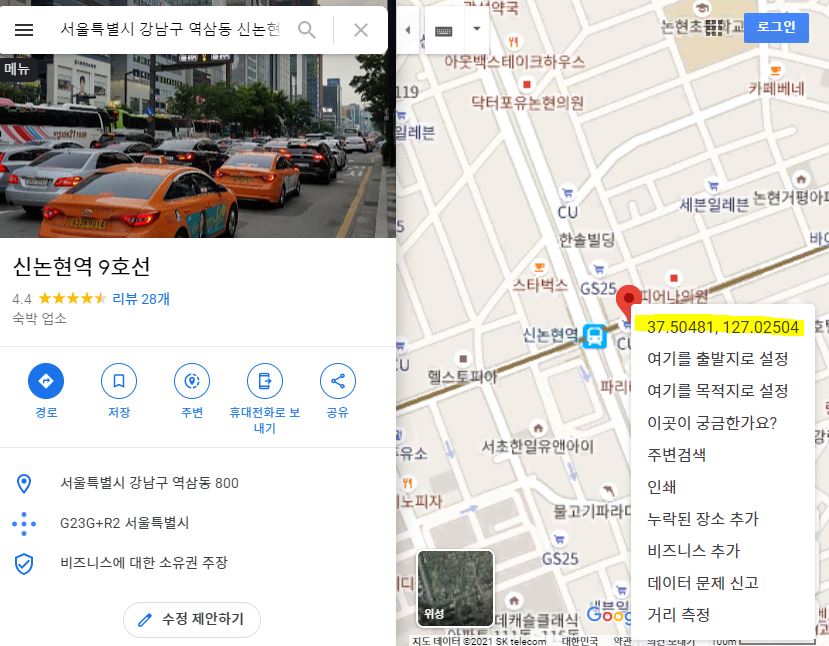
7. 구글맵에 들어가서, 위치를 검색한 다음, 빨간색 마커가 나오면, 마커 위에서 우클릭한다.
이렇게 하면, 위도 경도 정보값이 나오는데 이 값을 클릭하여 복사한다.

8. 다시 html문서로 돌아가서 mapOption의 값에 복사해 둔 값으로 붙여넣기 하여 위치를 변경한다.

9. 지도에 마커를 생성하고, 인포윈도우를 생성하는 코드에도 좌표값을 붙여넣고,
인포윈도우의 내용도 <div>안의 텍스트를 변경해 표시값의 정보를 제공한다.

10. 브라우저에서 확인하면, 아래와 같이 지도가 나오고, 마커와 인포윈도우가 생성되어 표시 된 것을 볼 수 있다.

11. 이 외에도, 카카오개발자 홈페이지의 Kakao Maps API 메뉴에는 다양한 api 제공 컨텐츠가 있으니 필요한 지도서비스를 활용하여 적용하기 바란다.

'COA Lab's Coding Tips' 카테고리의 다른 글
| 유용한 화면캡처 (0) | 2022.03.07 |
|---|---|
| 참고할만한 오픈API 종류 (0) | 2021.03.17 |
| 폰트 제너레이터 - 웹용폰트 | font convert (0) | 2021.02.05 |
| [edit plus] 화면 확대축소, 인코딩, .bak생성 (0) | 2021.01.18 |
| Mozilla 개발자 블로그 (0) | 2020.08.25 |




