박스는 크기와 위치를 가지고 있다.
1. 크기 : width, height, padding, border, margin
2. 위치 : float, position
여기서는 위치를 정리할 때 많이 쓰던(현재도 포함) float을 이해하도록 한다.
| 속성명 | 속성값 | 설명 |
| float | none | 기본값 |
| left | 요소가 좌측으로 온다. | |
| right | 요소가 우측으로 온다. |
div나, li, h태그처럼 display : block 의 속성을 가지고 있는 태그에
float : left 혹은 right를 주게 되면,
div나, li, h태그처럼 display : block 의 속성을 가지고 있는 태그들도 width, height의 크기만큼만 자기 크기로 갖게 된다. display : block 의 속성의 성격인 [행 전체]를 갖지 않게 된다.
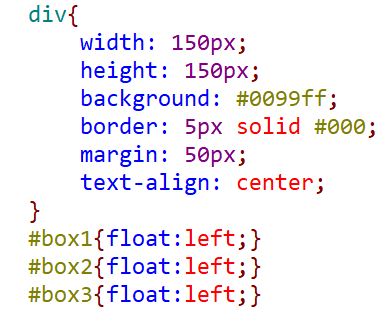
예를 들어 세개의 박스를 아래처럼 만들었을 때,

스타일의 정의에 따라 박스의 위치가 바뀐다.
1) float : left


위의 그림처럼, 모두 left를 주게 되면, 마크업 한 순서처럼 1->2->3 순서대로 위치하게 된다.
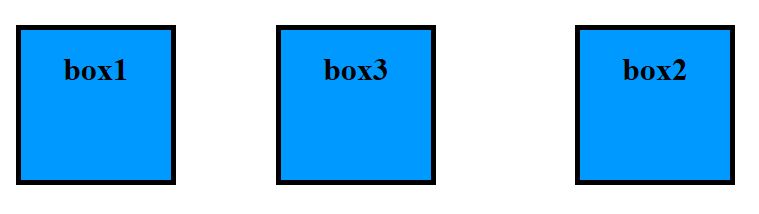
2) float:right는
아래처럼 2번에 right를 주게 되면, 2번은 오른쪽으로 가게 되고, 그 사이에 남는 공간에 3번 박스가 차곡차곡 쌓이면서 오게 된다.


3) clear : both
이 속성은 행 바꿈 속성으로, 3번박스를 아래로 보내고 싶을때, float속성을 지우고 싶을 때 아래처럼 사용할 수 있다.

위와 같이 스타일을 주게 되면,

그러면, 1번박스는 왼쪽, 2번박스는 오른쪽, 3번박스는 행바꿈이 되어 아랫줄에 오게 된다.
'UIUX Web Standard > COA Lab's CSS' 카테고리의 다른 글
| float 속성 3 - 레이아웃 연습 1~5 (0) | 2021.01.27 |
|---|---|
| float 속성 2 - 박스정리 (0) | 2021.01.27 |
| 블록요소 속성 - 공간의 크기와 box-sizing (0) | 2021.01.26 |
| border속성 2 - 활용 (0) | 2021.01.26 |
| border 속성 1 - 이해 (0) | 2021.01.26 |




